 css
css IT
 css
css  自己啓発
自己啓発 IT系の専門学校とプログラミングスクールの違いは?どっちがいいのか
 自己啓発
自己啓発 最短で未経験からエンジニア・プログラマーになるための手順をまとめた。
 自己啓発
自己啓発 未経験者が学ぶべきプログラミングの言語紹介。言語の需要に関しても
 自己啓発
自己啓発 未経験者からエンジニアになるための方法はあるのか。ネット情報の見極めが必要
 自己啓発
自己啓発 「ITパスポート試験」試験日や難易度、未経験者の勉強時間はどのぐらい?
 自己啓発
自己啓発 IT企業に就職したい大学生・専門学生が取得しておきたい資格を紹介!
 JavaScript
JavaScript blurやfocusoutのイベントでどの要素をクリックしたかを知る方法
 JavaScript
JavaScript addEventListener登録時に関数を実行させない方法
 プログラミング関連
プログラミング関連 sqlite3で日付にdefault値が適用されない時の対処法
 css
css Bootstrapのグリッドシステムでoverflowをscrollさせる方法
 css
css htmlで要素のサイズが大きくなっても背景を最大で適用する方法(css)
 Git
Git ローカルのみでgit管理する方法(備忘録)
 PHP
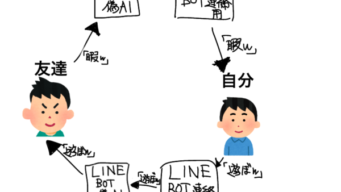
PHP LINE BOTで自作自演AIドッキリをする方法。PHPにて作成。
 Vue
Vue ロリポップにGitHubActionsを使ってVue.jsを載せる方法の備忘録
 docker
docker dockerコンテナ内からホストを介してcloud sqlに接続する方法
 JavaScript
JavaScript html2canvasでfont-sizeが変わらないときの対処法!
 JavaScript
JavaScript jQueryで「自身の要素」のみイベントを起こす方法。親子の要素にも影響しない。
 Git
Git ロリポップサーバにSSH接続、gitで更新する構築方法!
 HTML5
HTML5 