Bootstrapのモーダル制御は、
HTML内のみで完結することができますが、
用途によっては、JavaScript内で制御したい場合が出ると思います。
今回は、モーダル表示をするときにJavaScriptで
制御できない場合の対処法を記しました。
したいこと
HTMLの要素をクリックして
モーダルを表示させるという処理。
JavaScriptで処理をしたい場合です。

上記の画像のようにモーダルを表示をさせたいです。
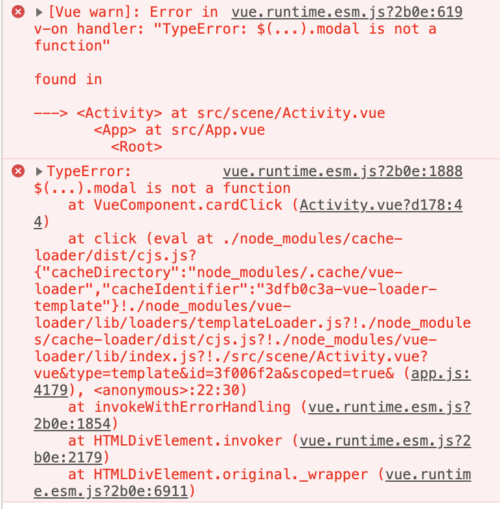
しかし、これがうまくJSで制御できず、
エラーが出てしまいます。

私は、Vue.jsをしようしているので拡張子がvueになっていますが、気にしないでください。
これを見ると、jQueryが読み込まれていないのでは?
と思ってしまいます。
では、このエラーの解決法を見ていきましょう。
TypeError:$(…).modal is not a functionと表示されたら?
jQueryを読み込んでいるか?
Bootstrapでアニメーションなど動きを出すコンポーネントでは、JavaScriptが必要です。
多くのコンポーネントでは、JavaScriptを使用して機能させる必要がある。具体的には、jQuery、Popper.js、独自のJavaScriptプラグインが必要。
jQueryを読み込む必要があると公式ドキュメントにも
明示してあります。
バージョンに関しては、Bootstrapとの兼ね合いがありますが、
公式のドキュメントを参考にして探してみてください。
Popper.jsに関しては、今回のモーダル表示には関わらないので、
あまり気にしなくて大丈夫ですが、
念のためにCDNとして設置しても良いでしょう。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
上記をhead内に読み込ませれば
恐らくモーダルが機能するでしょう。
$("#モーダルのID").modal();
これで試してみてください。
それでもうまくいかない方は、
読み込む順番が違う
実は、読み込む順番がかなり大切です。
以下の
<script>をページの終わり近くにある</body>タグの直前に置いて有効にする。最初にjQueryが来て、Popper.js、それからJavaScriptのプラグインが来なければならない。
公式ドキュメントに記載してある通り、
jQuery > Popper.js > bootstrap.min.js
の順で読み込む必要があります。
私は、これが原因でした。
実行させてみると動くと思います。
それでも動かない場合は?
上記の二つの方法で動かない場合は、
- jQuery、Bootstrapのバージョンチェック
- 制御しているモーダルのソースコードに不備はないか
- jsで指定しているIDに間違いはないか
- http://XXXX,https://XXXX~を //XXXXXXにしてみる
上記の中に該当するものがあれば、
動かない可能性が高いです。
ぜひチェックしてみてください。
エラーですぐ詰まってきつい
エラーが起きて検索して解決。
またエラー、検索、解決。
実際のところ、この繰り返しなのです。
独学で勉強をしていると周りで助けてくれる人がおらず
かなり苦しいと思います。
「侍エンジニア塾」のプログラミング学習サービスでは、
独学では難しい完全オリジナルアプリの開発や、
人工知能学習、スマホアプリなどをつくることが可能です。
未経験から、IT業界でエンジニアとして就職したい方は、
ぜひ、侍エンジニア塾 無料体験レッスンの詳細をご覧ください!
おわりに
Bootstrapは、数多くのサービスでも使われており
非常に簡単にデザインを作成できます。
大変便利なので、私もBootstrapの勉強を続けます。
最後まで読んでいただき、ありがとうございました。






















コメント