Canvasでテキストを扱うときに
テキストがぼやけてしまうことがあります。
高画質でテキストを表示させる方法を書いていきます。
HTMLのタグ内でサイズを指定!
テキスト等がぼやけるのを防ぐために
CSSでCanvas指定してたサイズよりも
大きいサイズをHTMLで指定します。
<style>
#aaa{
width:400px;
height:500px;
background-color:gray;
}
</style>
もしもCanvasのidが「aaa」として
サイズを仮に400px,500pxとします。
<canvas id=“aaa” width=800px height=1000px></canvas>
そしてHTML内で
CSSで指定したサイズより大きなサイズを指定します。
こうすることで実際の表示されるサイズは
CSSで定義した大きさとなり、
Canvasの中ではHTMLとして指定したサイズとなります。
注意点が一つあります。
この方法を使用すると
Canvasで指定した図形や文字サイズ、
XとYの位置が大きくずれます。
なのでこれを行う前に注意が必要ですね
例
<style>
#aaa{
width:400px;
height:500px;
background-color:gray;
}
</style>
<canvas id=“aaa”></canvas>
<script>
var canvas1 = document.getElementById(‘aaa’);
var context = canvas1.getContext(‘2d’);
context.font= ’20px sans-serif’;
context.textAlign = ‘center’;
context.fillStyle =‘blue’;
context.fillText(“ぼやかさない方法”, 200, 100);
</script>
</body>
</html>
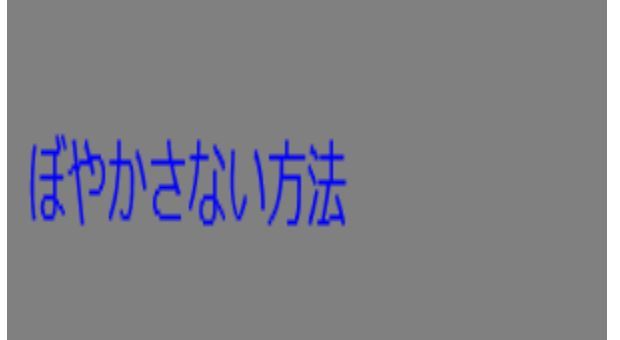
では仮にこう書きます。
すると

このように文字がぼけてしまいあまり見た目が良くないですね。
そんな時に
<canvas id=“aaa” width=800px height=1000px></canvas>
HTMLでcssで指定したサイズより大きく指定します。
そして文字などの大きさをそれに応じて変えます。
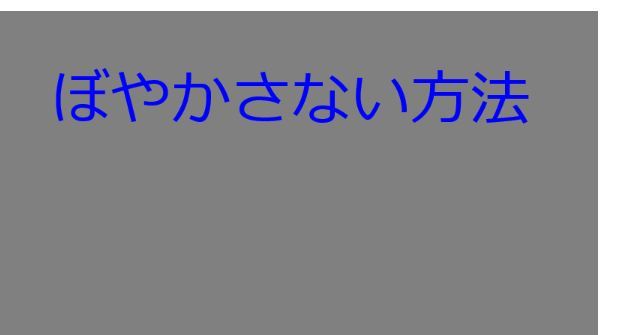
すると

こんなにも見た目が変わります!
とてもきれいになりました!!
まとめ
何気なく使ってみると画質が落ちてがっかりですよね。
この方法を使えば文字や図形などもぼやけずに
描画できてとても素敵ですね!
質問箱というサービスでもこの方法を使ってますね
お役に立てたら幸いです!






















コメント