今日は、僕が苦労した「chart js」で
作成したグラフ等に重ねる形でテキストや図形などを
表示できない時の対処法を書いていきます。
var mydata = {
labels: [“0”, “1”, “2”, “3”, “4”, “5”, “6”,“7”,“8”,“9”,“10”],
datasets: [
{
label: [‘らべる’],
backgroundColor:color_arr,
hoverBackgroundColor: “rgba(255,99,132,0.3)”,
data:[1,2,3,4,5,6,7,8,・・・・]
}
]
};
var options = {
title: {
display: true,
text: ‘text’
}
};
var canvas = document.getElementById(‘canvasのID’);
var chart = new Chart(canvas, {
type: ‘bar’,
data: mydata,
options: options
});
chart.render();
}
Chart js、僕は棒グラフを作成しています
そもそも表示されない理由は?
Canvasの読み込まれる順番が
遅ければ前面に付け加えられます。
つまり Chart jsが読み込まれて描画される前に
テキストなど重ねて表示させたいものが先に
描画されて Chart jsの背面に表示されているという訳です。
Chart js に要素を重ねて表示させる方法
1、HTMLでcanvas要素を二つつくる。
ググったらこの方法が出てきて実際にできました。

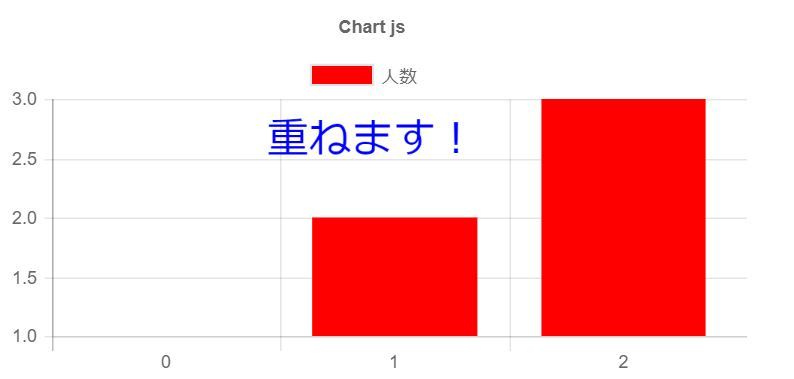
このような感じで表示することが出来ます。
body内
<div id=‘divdao’>
<canvas id=“stage”></canvas>
<canvas id=“kasaneru” width=‘1000px’ height=‘1000px’></canvas>
</div>
css
<style>
#divdao{
width: 500px;
height:500px;
}
#stage{
width: 500px;
height:500px;
position: absolute;
}
#kasaneru{
width: 500px;
height:500px;
position:absolute;
}
</style>
とcanvasを重ねて表示しましょう!
Javascript
Chart.jsと
自分で重ねたいものを書きます
var canvas1 = document.getElementById(‘kasaneru’);
var context = canvas1.getContext(‘2d’);
context.font= ’56px sans-serif’;
context.textAlign = ‘center’;
context.fillStyle =‘blue’;
context.fillText(“重ねます!”, 500, 200);
ちなみに僕は
Chartjsをidがstageのcanvasに描画してます。
デメリット
非常に重ねるのが簡単というのがメリットですが
あくまで『重ねているだけ』なので
画像などに出力する際は
ひとつのcanvasに結合してからする必要があり
そこの処理が面倒くさいです。
(あまりネットに情報がなくできなかった)
Chartjsをidがstageのcanvasに描画してます。
デメリット
非常に重ねるのが簡単というのがメリットですが
あくまで『重ねているだけ』なので
画像などに出力する際は
ひとつのcanvasに結合してからする必要があり
そこの処理が面倒くさいです。
(あまりネットに情報がなくできなかった)
2、setTimeout関数を使う
この方法は全くお勧めできません。
(表示できるかどうか試すのを目的にしてください)
このsetTimeout関数を使い、
Chart jsでグラフが完全に表示された後に
文字などを描画します。
この方法はお勧めできませんが、
重ねて表示することは可能です。
また、Chart jsは
グラフなどにマウスでポインタをのせると
canvasで再描画?しているせいか
後から描画したテキストが消えてしまいます
(消えるというか背面に行ってしまう)
どうしてもテキストをあとから描画して
重ねるとChart jsのグラフが再描画された際
背面に行ってしまうのがデメリットですが、
次の方法がお勧めです。
3、callback関数を使う
この方法はまだ僕は未実装なので
方法は書けませんが、
callback関数を使うことで
ある特定の処理を終わったら次の処理へ移るという
ことができるそうです。
qiita.com/matsuby/items/3f635943f25e520b7c20
参考にどうぞ
まとめ
canvasでChart jsの前面に文字を重ねる方法を
ご紹介しましたが
1、のやり方については
グラフをメインとして使用する方におすすめです。
2,3のやり方は
グラフを使用せずに画像として出力したい方に
オススメの方法です。
ほかにもたくさん方法はあると思いますが、
参考になると幸いです。





















コメント