JavaScriptである処理をしようとしていたのですが、
idでは出来てclassやNameではエラーが起きていたのです。
idとclassでは返る値が違うということが原因でした。
僕の出たエラー
- Uncaught TypeError: Failed to execute ‘insertBefore’ on ‘Node’: parameter 2 is not of type ‘Node’・・・・
- Uncaught TypeError: bodyNode.insertBefore is not a function・・・
どちらもgetElementByIdだと取得できるのですが、
getElementsByTagName、getElementsByClassName
だと取得できません。
console.logでデバッグしてみました。
<p class="sampleclass" id="sampleid">samplesample</p>idのとき
console.log(document.getElementById('sampleid'));
classのとき
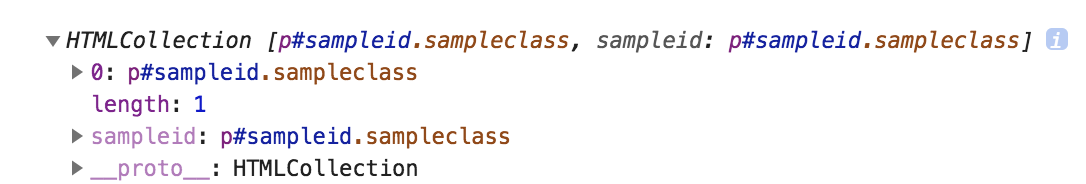
console.log(document.getElementsByClassName('sampleclass'));
idとclassでは返る値が違いました。classは「HTMLCollection」で返っていたので
idの様に扱うとエラーが発生してしまいます。
idの様に扱うとエラーが発生してしまいます。
スポンサーリンク
対処法
idのように取得したい場合は、
classの取得する値を指定してあげれば良いです。
document.getElementsByClassName('sampleclass')[0]document.getElementsByClassName('sampleclass').item(0)ただし、idは一つしか指定していけないのに対して
classは複数指定できてしまうので、
いくつめの要素かを指定してあげる必要があります。
TagNameも同じで
getElementsByTagName('body').item(0)このように指定する必要があります。もしも全てのclassを指定するには
var sample_class = document.getElementsByClassName('sampleclass');
for (var cnt = 0; cnt <sample_class.length; cnt++){ 〇〇◯ =sample_class.item(cnt);}この様に指定してあげましょう。
これでおそらくエラーは消えるかと思います。
もし消えなかったら他に原因があると思います。
最後まで読んでいただきありがとうございました。
























コメント