WordPressシェアボタンを自作してみました。
とてもシンプルなつくりです。
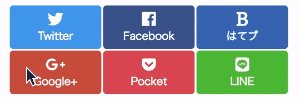
PCでの表示
![]()
スマホでの表示

PCでは、横一列の表示。
スマホでは、二段に分けて表示してあります。
PCでは、マウスカーソルを乗せたら半透明。
スマホでは、タッチしたら半透明にしてあります。
加えるファイル
- WordPress-外観-テーマの編集-header.php
- WordPress-外観-CSS編集
- WordPress-外観-single.php
(single.phpはテーマによってはcontent-single.php等)
バックアップは必ずとりましょう!エラーや不具合が起きても自己責任でお願いします。
元のデータをメモ帳にでもコピペしておきましょう。
「header.php」に加える内容
今回は、SNSのアイコンを画像として表示させるのではなく、
文字として表示させます。
そのため「Font Awesome」を使用します。
無料版と有料版がありますが無料版を使います。
header.php内に
[code lang=”JavaScript”]<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.2.0/css/all.css” integrity=”sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ” crossorigin=”anonymous”>[/code]
この一行を追加します。
これでアイコンが表示されるようになりました。
「CSS編集」に加える内容
[code lang=”CSS”].share_button{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
}
.share_button div{
text-align: center;
border: 1px;
border-radius: 4px;
}
.share_button .share_button_box{
width:calc(100% / 4);
margin:2px;
color:white;
padding:0.5em 0em;
font-size:12px;
cursor : pointer;
}
.share_button .share_button_box:hover{
opacity:0.8;
}
.share_button .share_button_box .fa-2x {
font-size: 1.5em;
}
.share_button .a{background-color:rgb(71,160,235);}
.share_button .b{background-color:rgb(64,90,147);}
.share_button .c{background-color:rgb(59,110,183);}
.share_button .d{background-color:rgb(206,85,66);}
.share_button .e{background-color:rgb(222,79,90);}
.share_button .f{background-color:rgb(85,191,56);}
@media screen and (max-width: 480px){
.share_button{
margin-top:1em;
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-box-lines:multiple;
-moz-box-lines:multiple;
-webkit-flex-wrap:wrap;
-moz-flex-wrap:wrap;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
}
.share_button .share_button_box{
min-width:calc(100% / 4);
padding-right:10px;
padding-left:10px;
margin:1px;
color:white;
font-size:5px;
flex:1;
}
.share_button .share_button_box .fa-2x {
font-size: 1.33333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.share_button .share_button_box:active{
opacity:0.8;
}
}
[/code]
CSS編集にこちらのソースをコピペしましょう。
これでCSSに加える内容は以上です。
single.phpに加える内容
これが一番難しいです。
今回は、記事タイトル-アイキャッチ画像のすぐ下に
表示させるようにします。
テーマによって書き方がまちまちなので
試したり、プログラムを読む必要があります。
プログラムがわからない方は
<?php ?>
の中身に入力や変更はしないでください。
エラーになり、ブログが表示されなくなってしまいます。
それ以外はHTMLなので適当に文字を打って「ファイルを更新」しましょう。

ブログの個別記事ページを開きます。
「ctrl」+「F」でページ内検索ができるので
自分が実験に打った文字を検索してみましょう。

今回は、個別記事のアイキャッチ画像上に表示されてしまいました。
徐々に下へ下へ文字を入力して試していきましょう。
見事、アイキャッチ画像下に表示させることが成功したら
下記のコードを丸々コピペします。
[code lang=”html”]
<div class=’share_button’>
<div class=”share_button_box a” onClick=”share_Click(1)”>
<i class=”fab fa-twitter fa-2x”></i>
Twitter</div>
<div class=”share_button_box b” onClick=”share_Click(2)”>
<i class=”fab fa-facebook-f fa-2x”></i>
Facebook</div>
<div class=”share_button_box c” onClick=”share_Click(3)”>
<i class=”fas fa-bold fa-2x”></i>
はてブ</div>
<div class=”share_button_box d” onClick=”share_Click(4)”>
<i class=”fab fa-google-plus-g fa-2x”></i>
Google+</div>
<div class=”share_button_box e” onClick=”share_Click(5)”>
<i class=”fab fa-get-pocket fa-2x”></i>
Pocket</div>
<div class=”share_button_box f” onClick=”share_Click(6)”>
<i class=”fab fa-line fa-2x”></i>
LINE</div>
</div>
[/code]
[code lang=”JavaScript”]
<script>
function share_Click(value){
switch(value){
case 1: //Twitter
location.href =”https://twitter.com/share?url=” + encodeURIComponent(location.href);
break;
case 2: //Facebook
location.href =”https://www.facebook.com/sharer/sharer.php?u=”+encodeURIComponent(location.href);
break;
case 3: //hate
location.href=”http://b.hatena.ne.jp/entry/”+encodeURIComponent(location.href);
break;
case 4: //Google
location.href =”javascript:(function()%7Bwindow.open(‘https%3A//plus.google.com/share?url=’+encodeURIComponent(location.href))%7D)()”;
break;
case 5: //Pocket
location.href = “http://getpocket.com/edit?url=” + encodeURIComponent(location.href);
break;
case 6: //line
location.href=”https://social-plugins.line.me/lineit/share?url=” + encodeURIComponent(location.href);
break;
default:
}
}
</script>
[/code]
二つに分けましたが、
どちらもコピペしましょう。
これで表示されたら成功です!
お疲れ様でした。
簡単な説明
簡単にJavaScriptのコードを説明します。
<divclass="share_button_box a"onClick="share_Click(1)">引数(1)はSNSの種類によって振り分けてます。
function share_Click(value){switch(value){case1: //Twitterlocation.href ="https://twitter.com/share?url=" + encodeURIComponent(location.href);break;case2: //Facebooklocation.href ="https://www.facebook.com/sharer/sharer.php?u="+encodeURIComponent(location.href);break;分岐させます。
一例ですが、1ならTwitter、2ならFacebook….。次に
location.href
でイコールの右側に書かれたURLに遷移するようにしています。
encodeURIComponent
表された1 個から4 個のエスケープシーケンスに置き換えることで
URIをエンコードします。
(location.href)
JavaScriptでページ遷移の制御を行なっています。
デザインはCSSとFontAwesomeです。
自己流の書き方ですので
動きますが、長々書いてしまいました( ;∀;)
何か不具合や
困ったこと、疑問があれば教えてください。
それでは、ありがとうございました。






















コメント