こんにちは、はせです。
最近PHPでLINEBOTをつくっていますが
無料プランで制限の中でやっており、
問題も結構起こっていますが、
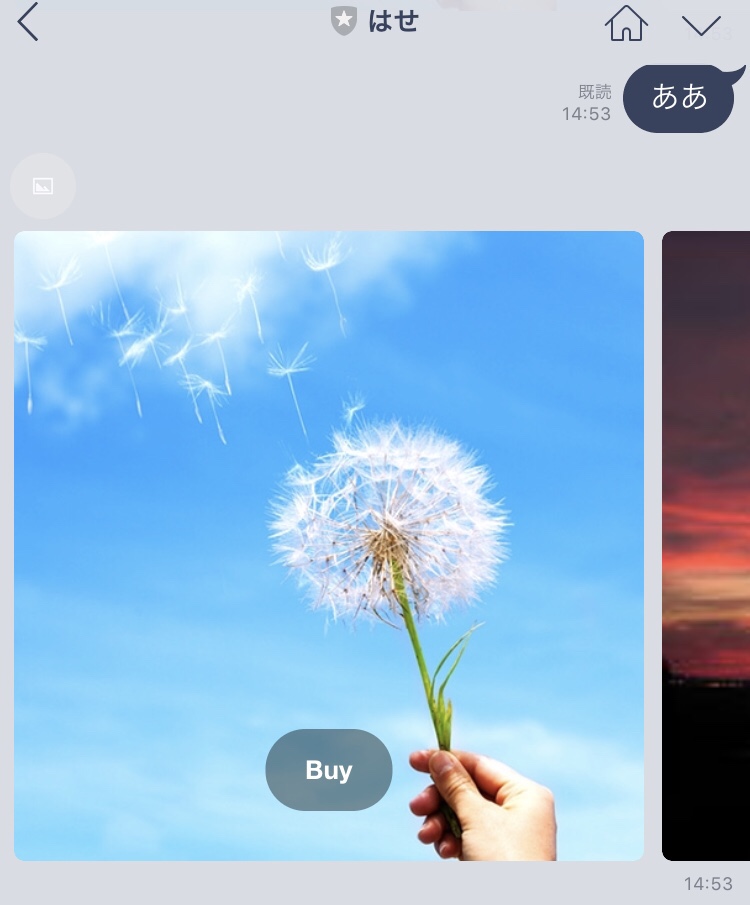
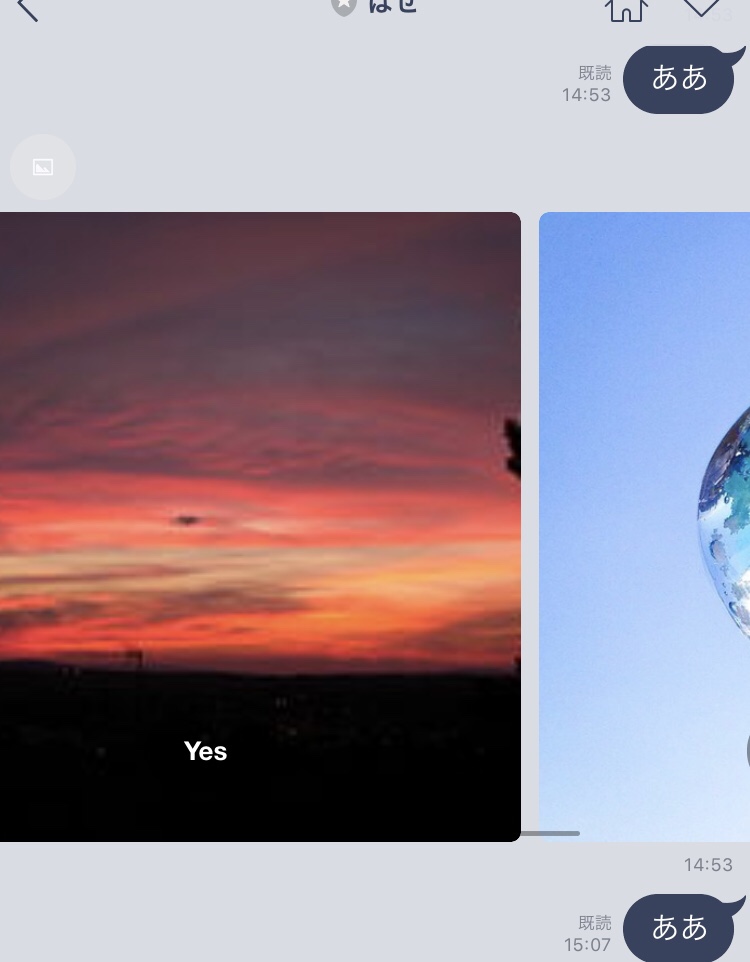
この間、Image carousel 「イメージ カルーセル」というものを組み込めたので紹介します。
イメージしにくいかもしれませんが、
LINEのトーク上で横へスライドできる画像です。
うまく活用すれば、見やすいとてもいいBOTが作れますね!
このような感じです。
ほぼコピペなのでご了承ください笑
コピペしても動かない!とか多いので
動いた!という報告を笑
普通のカルーセルに比べて
画像がメインとなってなんだかオシャレですよね!
これが「Image_carousel」のメリットなんでしょうか。
では今回参考にしたサイトは
言うまでもなく
LINE公式のAPIリファレンスのサイトです。
developers.line.me/ja/docs/messaging-api/reference/
では、このイメージカルーセルの部分の
PHPのコードを載せます。
$messageData = [
“type”=> “template”,
“altText”=> “this is a image carousel template”,
“template”=> [
“type”=> “image_carousel”,
“columns”=> [
[
“imageUrl”=> “https://www.yoga-gene.com/wp-content/uploads/bukkyo2-1.jpg”,
“action”=>[
“type”=> “postback”,
“label”=> “Buy”,
“data”=> “action=buy&itemid=111”
]
],
[
“imageUrl”=> “https://upload.wikimedia.org/wikipedia/commons/thumb/0/0b/Coucher_de_soleil_monts_du_lyonnais_2.jpg250px-Coucher_de_soleil_monts_du_lyonnais_2.jpg”,
“action”=>[
“type”=> “message”,
“label”=> “Yes”,
“text”=> “yes”
]
],
[
“imageUrl”=> “https://media-01.creema.net/user/178849/exhibits/2955370/1_18c26a010f8af7421f88feb35f0b7418_583x585.jpg”,
“action”=>[
“type”=> “uri”,
“label”=> “View detail”,
“uri”=> “http://example.com/page/222”
]
]
]
]
];
このような感じです。
書き方は人それぞれですが、、、
そしてこのあとにポストデータで
messagesとして扱って
curlを実行します。
なんだかいい雰囲気・・・
LINE BOTは、デバッグがしにくいのでなかなか難しいです。。。
あと、FFFTPには大変お世話になっております。






















コメント