みなさんこんにちは。
今回は、Vue.jsの改行方法について記していきます。
v-htmlなどを使用すれば簡単にできるのですが、
クロスサイトスクリプティングができてしまうので、
セキュリティ面でかなり不安です。
XSS対策用のライブラリ等を使用すれば防げはしますが、
明らかに面倒臭いです。
v-textを使った上で改行する方法をみていきましょう。
使用して生じた弊害は、自己責任でお願い致します。
String.prototype.replace()を使用する
replace()メソッドは、patternにマッチした文字列の一部またはすべてをreplacementで置き換えた新しい文字列を返します。patternは文字列またはRegExp、replacementは文字列または各マッチで呼び出される関数です。patternが文字列の場合、最初に一致した箇所のみを置き換えます。引用:
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/replace
つまり、replaceメソッドを使用して
textareaの改行(\n)を何か別の文字列に変換して
最終的にその文字列を(\n)に変えてあげれば、改行することが可能です。
自分の処理の流れ
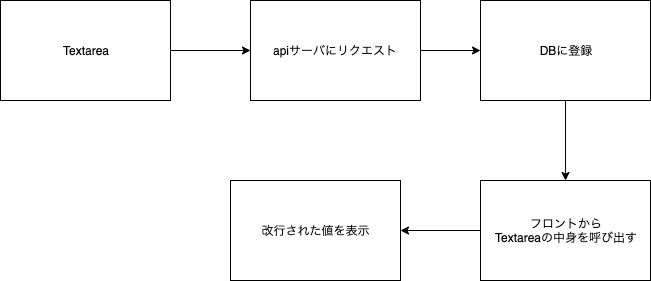
私の処理の流れをご説明します。

簡単に流れを説明しますと、
テキストボックスで入力した値をDB経由でフロントに表示したいという
感じです。
さっそく、改行する方法を書いていきます。
Vue.jsでTextareaの中身を改行する方法
<template>
<div id="app">
<textarea v-model="content"></textarea>
<div @click="post()">ボタン</div>
<div id="output">{{newLine(content)}}</div>
</div>
</template>
<script>
var app = new Vue({
el: "#app",
data:{
content:''
},
methods:{
post(){ //私は、textareaの改行コード \n を文字列\nに変換
this.content.replace(/\n/g,'\\n') //ajax //結果をcontentに返す
this.content = res['data']['content']; },
newLine(content){
return content.replace(/\\n/g,'\n');
}
}
});
</script>
<style>
.output{ white-space:pre-line; word-wrap: break-word; }
</style>
不必要な処理は、かなり省きましたが、
流れとしましては、
1、Textareaに入力された値から改行コード(\n)を
文字列 \ nに変換します。
this.content.replace(/\n/g,'\\n')
2、出力する際に、文字列 \ nを
改行コードに変換します。
return content.replace(/\\n/g,'\n');
3、CSSでwhite-space:preをセットします。
white-space:pre-line;
この3つをすることで、
テキストボックス内の値を改行することができます。
以上で説明を終わります。
プログラミングのスキルアップをしたい方は?
TECH::CAMP
では、
プログラミングを全く触れていない方やプログラミング学習をしている方も
Webアプリケーション開発に必要なスキルを学ぶことができます。
プログラミングなど専門的な技術の学習は、独学では厳しい場合もあります。
ゼロからサービスをリリースできるレベルまで到達できるようになれば、
自分の中でPDCAサイクルを回し、さらに成長ができます。
しかし、未経験者や実務経験がない方で最も苦しむのは、駆け出しのときだと思います。
環境構築やプログラミングをどう使うのかなどを理解していないと思うように開発ができません。
自分で様々な個人開発ができるようになりたい方や、
エンジニアとして転職したい方は、プログラミングスクールの
TECH::CAMPを視野に入れてみてください!
プログラミングスクール TECH::CAMP(テックキャンプ)の
おわりに
テキストボックスを改行させて表示する方法はたくさんありますが、
Vue.jsのv-textを使用した際に改行されない場合があるので
そういった場合は、ぜひ試してみてください。
上記の方法は楽に実装できますが、
デメリットがユーザがテキストボックスで\nを入力すると
改行されてしまうことですかね。
Twitterでは、どのように実装されているか興味が湧きますね。
推測ですが、Twitterは二行以上の改行はなくなってしまうので、
二つ連続していたら片方は不要にするようなやり方をしてそうです。
さらに良い方法があればコメントでご教授ください。
最後まで読んでいただき、ありがとうございました。























コメント