「SNSCountCache」は、
SNSでシェアされた回数をキャッシュで保存するWordPressのプラグインです。
SNS経由でしないことからページの表示速度が上がるので
人気が高く、大変優れており多くの方が使用しています。
ネットには、「SNSCountCache」の情報量が
多く載っていますが、ほとんどが「設定方法」でした。
しかし、設定してもどうすれば表示させられるの?
シェアした回数を表示させたい!と思って調べましたが
参考になるサイトがあまり、多くありませんでした。
なので今回は、「SNSCountCache」の
表示のさせ方を書いていきます!
「SNSCountCache」の表示方法
表示させるにあたっての注意点
表示させるにあたって
注意点があります。
注意点
- バックアップをする
- 気合い(自己責任)
2つ目が変なのですが・・・
まずバックアップは必ずしましょう。
ファイルを開きPHPという言語で付け加えます。
もしもエラーが発生した時は、記事が表示されなくなります。
そのため必ずバックアップは必要です。
メモ帳などにコピペでいいので
復元できるようにしましょう。
次に、気合いです。
バックアップをする前提でお話ししますが
テーマによっては、ファイルの構造が違うことがあります。
なので自分で探したり試す必要があります。
(基本的に加える場所を見つけたら全コピペでOKです。)
では、早速やり方を書いていきます。
1、オリジナルのSNSシェアボタンをつくる
まずは、オリジナルのSNSシェアボタンをつくります。

こちらの記事で、SNSシェアボタンについて紹介しています。
コピペOKなのでリンク先で動作確認ができた方、
もしくは、自分でオリジナルSNSシェアボタンを作った方は
お進みください。
SNSCountCacheでシェア数を呼び出す
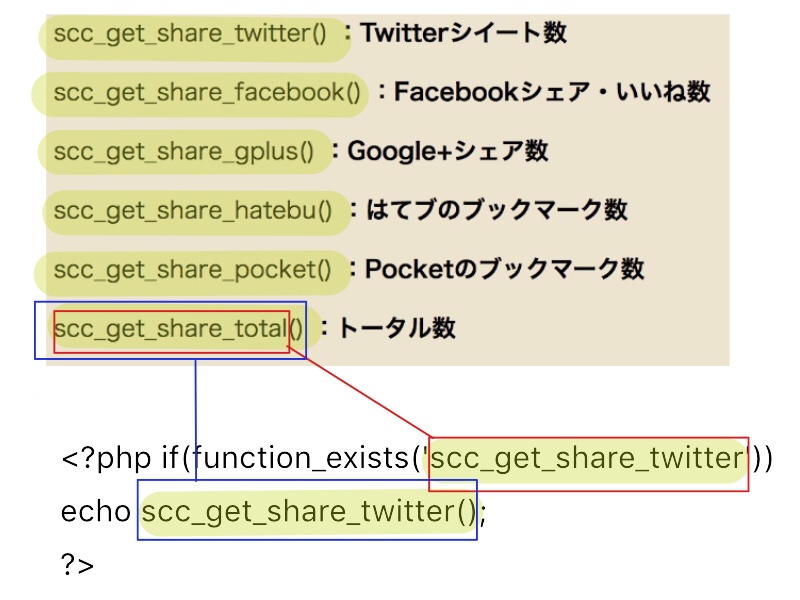
シェア数呼び出し一覧
- scc_get_share_twitter()
:Twitterシイート数 - scc_get_share_facebook()
:Facebookシェア・いいね数 - scc_get_share_gplus()
:Google+シェア数 - scc_get_share_hatebu()
:はてブのブックマーク数 - scc_get_share_pocket()
:Pocketのブックマーク数 - scc_get_share_total()
:トータル数
CSSとhead内に付け加える必要のある文は、

に記載しています。
表示させるための書き方!
[php]
<?php if(function_exists(‘scc_get_share_twitter’)) echo scc_get_share_twitter(); ?>
[/php]
これはTwitterのシェアツイートされた時の数を表示します。

呼び出しを変えるだけで
上記の呼び出し一覧からシェア数を表示することができます。
テーマによっては異なりますが、
個別記事のページなら「single.php」、「content-single.php」といった
「single」のついたファイルに付け加えます。
function_exists()について
[bq uri=”http://php.net/manual/ja/function.function-exists.php”]指定した関数が定義されている場合に TRUE を返す[/bq]
つまり呼び出した関数があるのかないのかを判定してくれる優れものです!
今回の場合「SNS Count Cache」プラグインを削除しても
エラーが起きません。
かなり大切な関数です。
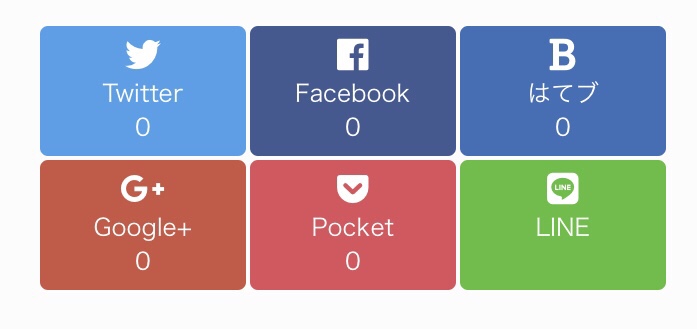
自作SNSシェアボタンで表示させてみた

残念ながらLINEは対象ではないのでカウント数は表示させず
サイズを合わせています。
シェアやブックマークなどされたらカウントされる仕組みです!
[php]
<?php
$twitter_share = function_exists(‘scc_get_share_twitter’) == true ? scc_get_share_twitter() : “”;
$facebook_share =function_exists(‘scc_get_share_facebook’) == true ? scc_get_share_facebook() : “”;
$hatena_share = function_exists(‘scc_get_share_hatebu’) == true ? scc_get_share_hatebu() : “”;
$google_share = function_exists(‘scc_get_share_gplus’) == true ? scc_get_share_gplus() : “”;
$pocket_share =function_exists(‘scc_get_share_pocket’) == true ? scc_get_share_pocket() : “”;
$share_button_data = <<< EOM
<div class=’share_button’>
<div class=”share_button_box a” onClick=”share_Click(1)”>
<i class=”fab fa-twitter fa-2x”></i>Twitter
{$twitter_share}</div>
<div class=”share_button_box b” onClick=”share_Click(2)”>
<i class=”fab fa-facebook-f fa-2x”></i>Facebook
{$facebook_share}</div>
<div class=”share_button_box c” onClick=”share_Click(3)”>
<i class=”fas fa-bold fa-2x”></i>はてブ
{$hatena_share}</div>
<div class=”share_button_box d” onClick=”share_Click(4)”>
<i class=”fab fa-google-plus-g fa-2x”></i>Google+
{$google_share}</div>
<div class=”share_button_box e” onClick=”share_Click(5)”>
<i class=”fab fa-get-pocket fa-2x”></i>Pocket
{$pocket_share}</div>
<div class=”share_button_box f” onClick=”share_Click(6)”>
<i class=”fab fa-line fa-2x”></i>LINE
</div>
</div>
EOM;
echo $share_button_data;
?>
<script>
function share_Click(value){
switch(value){
case 1: //Twitter
location.href =”https://twitter.com/share?url=” + encodeURIComponent(location.href);
break;
case 2: //Facebook
location.href =”https://www.facebook.com/sharer/sharer.php?u=”+encodeURIComponent(location.href);
break;
case 3: //hate
location.href=”http://b.hatena.ne.jp/entry/”+encodeURIComponent(location.href);
break;
case 4: //Google
location.href =”javascript:(function()%7Bwindow.open(‘https%3A//plus.google.com/share?url=’+encodeURIComponent(location.href))%7D)()”;
break;
case 5: //Pocket
location.href = “http://getpocket.com/edit?url=” + encodeURIComponent(location.href);
break;
case 6: //line
location.href=”https://social-plugins.line.me/lineit/share?url=” + encodeURIComponent(location.href);
break;
default:
}
}
</script>
[/php]
これだけでは完成ではありません。
cssやheadに付け加える文などは

に記載されています。
この記事では、リンク先のsingle.phpを上の文に書き換えるだけで
完成です!
僕の書き方は、とても汚いですが
ヒアドキュメントを変数に代入しています。
シェアボタンを複数表示させたい場合は、上記の文を記述した後に
[php]<?php echo $share_button_data; ?>[/php]
の記述のみで表示できます。
おわりに
こんな便利なプラグインがあったとは知らなかったです。
「SNS Count Cache」
シェアボタンのプラグインは、たくさんありますが、
動作が重くなったり、見た目が気に入らなかったりしますよね。
自作シェアボタンをつくって、カウントもしたいという方は
ぜひ、こちらのプラグインを入れてみてください!























コメント