こんにちは、今回はレンタルサーバーのロリポップにVue.jsのプロジェクトを載せる方法を記します。
面倒臭い方法でも良いのであれば、
Vueプロジェクトをビルドして作られたフォルダ下(dist)をFTPなりでサーバに置けば実行できます。
しかし、今回はgit hubにmasterブランチでプッシュしたときにデプロイする方法にします。
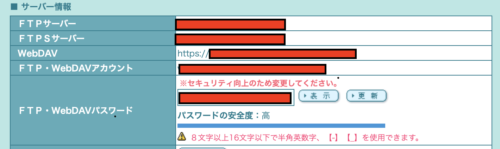
まずは、ロリポップのユーザ情報から
- HOST
- USERNAME
- PASSWORD
- REMOTE_ROOT
をコピーします。
REMOTE_ROOTはサーバー上でプロジェクトを置くフォルダです。

次にgit hubからプロジェクトのActionsを開きます。
Actionsで適当にYAMLファイルを作成します。
# This is a basic workflow to help you get started with Actions
name: lolipop
# Controls when the action will run. Triggers the workflow on push or pull request
# events but only for the master branch
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Deploy via FTP
uses: SamKirkland/FTP-Deploy-Action@3.0.0
with:
ftp-server: ${{ secrets.FTP_HOST }}
ftp-username: ${{ secrets.FTP_USERNAME }}
ftp-password: ${{ secrets.FTP_PASSWORD }}
git-ftp-args: --remote-root ${{ secrets.FTP_REMOTE_ROOT }}
local-dir:project/dist //ローカルディレクトリのdist下
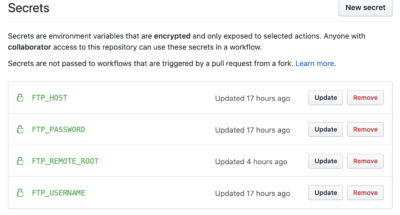
次にSetting > Secretsから
ftpの情報をそれぞれ入力します。

これで完了です。
git hub上でactionsを編集したのであれば一度pullをしましょう。
そしてmasterブランチでpushしてみましょう。
Actionsでデプロイが走っているのが確認できます。
エラーがでなければ成功です。
最後まで読んでいただきありがとうございました。
参考:GitHub Actionsで「ロリポップ!」「ヘテムル」をもっと便利に使おう
↑ざっとしていてわからなかった人はこちらをご覧ください!























コメント