はじめに

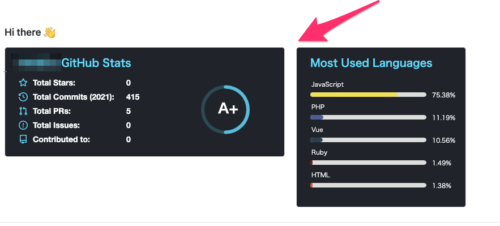
GitHub Readme Statsと機能だそうです。
プライベートやパブリックのリポジトリから統計情報を取得して動的に表示させてくれるそうです。デザイン等の変更はパラメータを変更するだけで可能なのでわりかし簡単に”かっこいい表示”ができます。
では、簡単にやり方を説明します。
「Most Used Languages」や「GitHub Stats」の表示方法
手順の流れとしては、
・①gitHubで自分のID名のリポジトリを作成(public)
・②そのリポジトリにreadme.mdを加える。
・③mdかhtmlで外部リンクを貼る。
これだけです。何かプログラムを組む必要はなく、
あくまで、リクエストした外部リンクを貼って表示させてるだけです。
では、細かくみていきましょう。
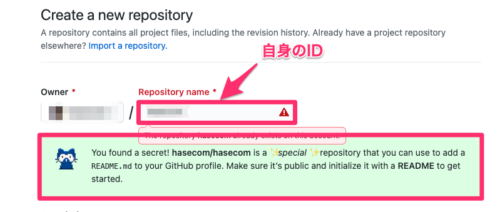
①gitHubで自分のID名のリポジトリを作成(public)

まずは、自身のリポジトリから新規リポジトリを作成しましょう。
(ローカルで管理してもイイです。)

リポジトリネームに自身のIDを入力すると、
緑色の枠組みでで特別な表示が出ます。(自身の過去のリポジトリに既に作成されている場合は、エラーが表示されますね。)
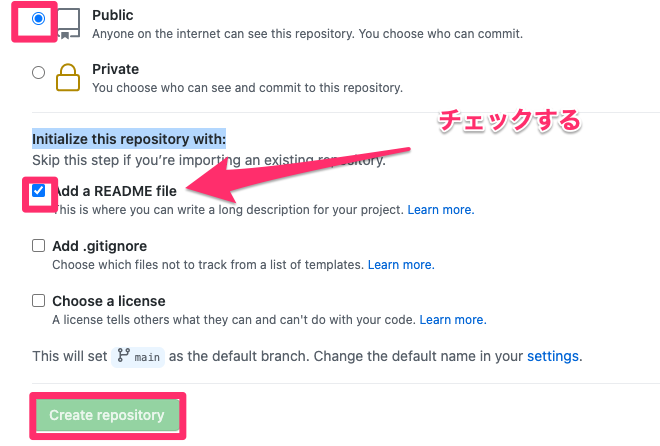
②そのリポジトリにreadme.mdを加える。

どのような方法でも構いませんが、
README.mdをリポジトリ直下に加えましょう。
上記の画像のやり方だと作成時に、README.mdを加えるか聞かれるので
チェックボックスにチェックをすると自動で生成されます。
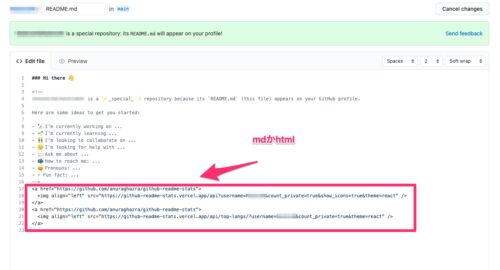
③mdかhtmlで外部リンクを貼る。
後は、作成したリポジトリに記述を加え、保存すればトップ画面に反映されます。

横並びでの表示をよく見かけますが、横並び表示の場合、下のように記述することで可能です。後は、オプションでプライベートリポジトリを適用させるか、デザインをどうするかを選ぶことができます。
<a href="https://github.com/anuraghazra/github-readme-stats"> <img align="left" src="https://github-readme-stats.vercel.app/api?username=ユーザネーム&count_private=true&show_icons=true&theme=react" /> <a href="https://github.com/anuraghazra/github-readme-stats"> <img align="left" src="https://github-readme-stats.vercel.app/api/top-langs/?username=ユーザネーム&count_private=true&theme=react" />
今回は、設定方法をメインに解説しましたが、
詳しい設定方法については下記を参考にしてみてください。
GitHub Readme Stats を利用してGitHubプロフィールをカッコよくする
おわりに
いかがだったでしょうか。
おしゃれになって気分も上がりますね。!
gitHub以外でも使用可能なので、どこかプロフィールに載せたりとか
いろいろなところに貼り付けてみてください。
以上、ありがとうございました。






















コメント