今回は、スクラッチでコントローラからビューを呼び出す処理を作成します。
前回は、ルーティングファイルの作成をしました。
そしてcontrollerで出力をしてルーティングのテストまで行いましたが今回はその続きです。

コントローラから指定したビューを呼び出す処理をします。
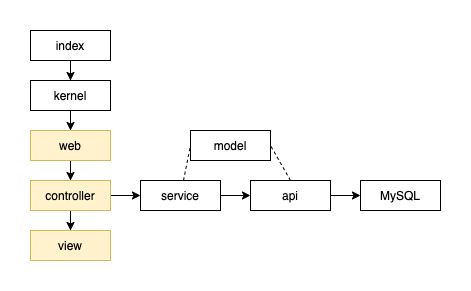
処理の流れ

今回は色のついたweb->controller->viewまでの処理を行います。
必要なファイル
今回作成するファイルのみ記しています。
※下記のみだと正常に実行されないのでシリーズの過去記事をご覧ください。
sns_training
├── app
│ └── controllers
│ ├── controller.php
│ └── homeController.php
└── views
└── pages
└── home.php
autoloadを使用している
ため、フォルダ階層も同じようにしてください。
Composerのautoloadを追加する方法。PHPでSNSを作成してみる#04
今回の章で、homeController.phpおよびhome.phpを作成しますが、
あくまでビュー表示のテストファイルなので別の名前でも問題ありません。
controller.php
<php>
namespace App\Controllers;
class controller
{
public $META;
public $MODEL;
function __construct(){
$this->META =[
];
}
protected function View($request,$model = null){
$this->MODEL = $model;
$model = null;
include __DIR__.'/../../views/pages/'.$request.'.php';
}
protected function Json($data){
echo json_encode($data);
die;
}
}
</php>
$this->META =[ ];
ビューに返す共通データを記したファイルを記述します。
どのビューからでも参照できますが静的な値のみです。
'APP_INFO'=>(new appConstant),
のように記します。
ビューからの参照方法は別のシリーズにてご紹介します。
include __DIR__.'/../../views/pages/'.$request.'.php';
ここではリクエストのあるビューファイルを呼び出す処理をしています。
内部ファイルなので変更は不要ですが、ビューファイルは、“views/pages/”配下である必要があります。
protected function Json($data){ echo json_encode($data); }
ここでは、ビューを返さない場合に使用します。
具体的に記すとAjaxなどを使用したviewと非同期通信をする際に使用します。今回はjsonで返すように記してありますが、特定の形式で返したい場合はcontrollerで
呼び出しメソッドを倣って記述してください。
homeController.php
<?php
namespace App\Controllers;
class homeController extends controller{
//@初期表示
public function index(){
$model = null;
$this->View("home",$model);
}
}
?>
public function index(){...}
このindexメソッドは、#07で記したweb.phpの紐付けをしています。
データリクエストがある場合は、第一引数で取得できます。index($request){…}
$this->View("home",$model);
この$this->Viewは、親クラス(controller.php)のメソッドを呼び出しています。
第一引数に“views/pages/”配下のファイル名の指定、第二引数にビューへ渡すデータの指定をします。
これで、ビューとコントローラの紐付けが完了しました。
home.php
フォルダ階層を守り、ファイル名をxxxxController.phpで指定したファイル名を記述してください。
今回はテスト的にhome.phpを作成して紐づけを行います。
そして、「test」とでも入力してテストをしてみましょう。
テストをする
ローカル環境の場合、”localhost/sns_training/home”で「test」と表示されれば成功です。
これで、ビューとコントローラの紐付けが完了です。
お疲れ様でした。
おわりに
PHPでSNSを作成してみるシリーズを執筆しておりますが、SNSの構築にたどり着く前に長々書いてしまってすみません・・・8章にも関わらず未だミドルを作っている感じがします。
そろそろ、SNSらしい構築をしつつ、データベースあたりの内部処理や接続ファイルについても記して行けたらな、と思います。
ブログとしては長いシリーズになりそうですが、コツコツ記事を積み重ねるのって大切ですよね。何事もですが、コツコツと地道にやったことがいつの間にか資産になってることも多いかと思います。
資産で形成された市場価値などは周りと比較しないと見えてこないです。
しかし、身近な方や主観で比較しすぎるのも望ましいものではありません。
結局のところ第三者から”どう見えているか”が重要です。
市場価値が高い人は周りからも評価されやすいものですし。
リクナビNEXTで市場価値を知ろう
リクナビNEXTとは、リクルートが運営する就職ポータルサイトです。
リクナビNEXTでスカウト登録をすると企業からオファーを受け取ることができます。
その際に自己のレジュメを記して公開して自分の経歴をきちんと書くことで市場価値を知ることができます。
もちろんですが、自分のプロフィールは企業側にしか見られません。
市場価値を知るツールとしても使えますし、転職や就職活動へシフトすることも可能です。
ぜひ、興味がある方は登録してみてください。
リクナビNEXTはコチラ
以上です。ありがとうございました。





















コメント