今回は、Vuetify3で
v-navigation-drawerがv-app-barの奥から手前に変更したい時の
対処法を記します。
v-navigation-drawerのドキュメントをみてもそういった記述はなく、
そもそも、Vuetify3の情報が全体的に多くないので苦戦しました。
https://vuetifyjs.com/en/api/v-navigation-drawer/#props-order
v-navigation-drawerをv-app-barの手前に配置する方法
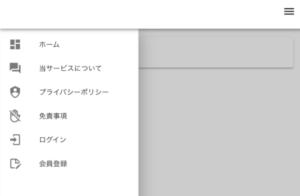
恐らく、現状下の画像のような状態だと思います。
v-app-barの奥に、サイドメニューがあります。

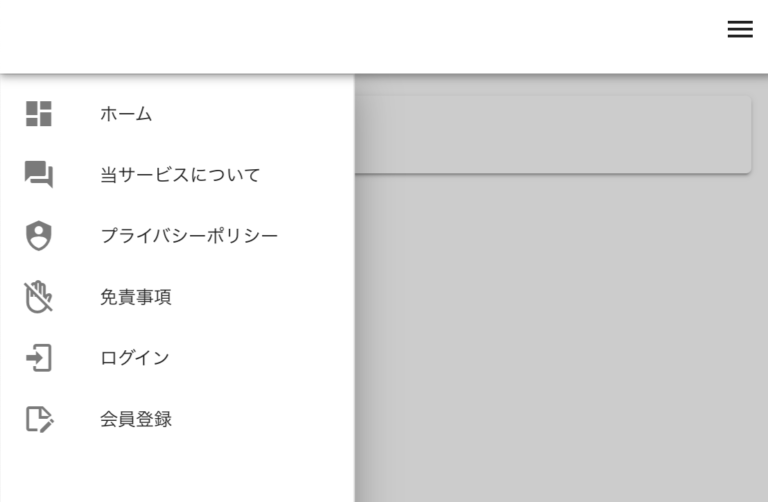
それを下の画像のように変更したいわけです。

Z-indexを使えば何とかなるかもしれませんが、
Vuetify等FWを使っている時点でそういった、強引にやりたくないですよね。。
実際、Z-indexを使ったところでレイアウトが崩れています。
コードの記述順番を変えたら直った
コードの記述順番を変えたら直りました。
つまり、v-app-barの前にv-navigation-drawerの記述を書くということです。
<v-navigation-drawer v-model="drawer" temporary app > ... </v-navigation-drawer> <v-app-bar app> ... </v-app-bar>
上のコードのように、v-app-barの前に記述しましょう。
おわりに
bootstrapとかで作ったことある方だと
オプションで指定させて欲しいと思うかもしれません。。
私もそう感じました。
(実際は、ソリューションがあるかもしれませんが。)
ただ、Vuetifyは非常に便利でワクワクするので
ぜひ、慣れて行きたいと思いました。
あと、初歩的でお恥ずかしいですが、
v-navigation-drawerを右からメニューを出す方法があれば
ご教授いただきたいです。























コメント
[…] 以前はCSSのz-indexでnavigation drawerがv-app-barよりも手前に表示するように調整していましたが、Vuetify3ではDrawerを先に書いてからv-app-barを後に書くだけで、サイドバーが最前面表示になります。 […]