こんにちは、長谷川です。
今回は、要素に対してクリックなどのイベントを
親要素や子要素を無視し、その要素のみイベントを起こす方法を書いていきます。
使い道は、最近流行りのモーダルを表示している状態から
背景をクリックするとモーダルウィンドウが消えるという処理などです。
jQueryでその要素のみイベントを起こす方法!
//イベントを起こしたい要素
$('#sample').on('click',function(e){
//自身の要素をクリックした時のみ通過
if(e.target != e.currentTarget)return false;
//自身の要素をクリックした時の処理
});
今回のテーマの自身の要素をクリックした時のみの処理は、
jQueryではないですね笑
if(e.target != e.currentTarget)return false;
JavaScriptの書き方なので
jQueryを使ってない方でも使用可能です。
分かりやすい例
<div id="parent">
親
<div id="sample">
自身
<div id="child">子</div>
</div>
<div id="frend">
友達
</div>
</div>
<script>
let sample = document.getElementById('sample');
sample.addEventListener('click', function(e) {
console.log('【target】')
console.log(e.target);
console.log(' ');
console.log('【currentTarget】');
console.log(e.currentTarget);
});
</script>
試しに、上記のようなプログラムを作りました。
先ほどその要素のみを返す方法で出てきた
targetとcurrentTargetを出力してみました。
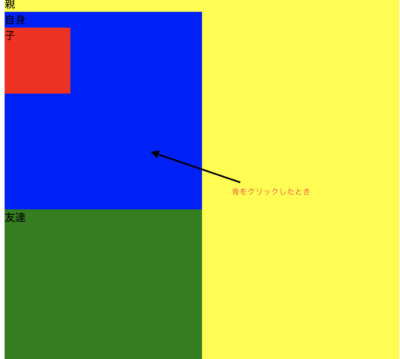
自分の要素をクリックしたとき
青色の要素を自分の要素としてみました。
黄色が親、赤が子の関係です。

targetもcurrentTargetも
クリックした要素でした。

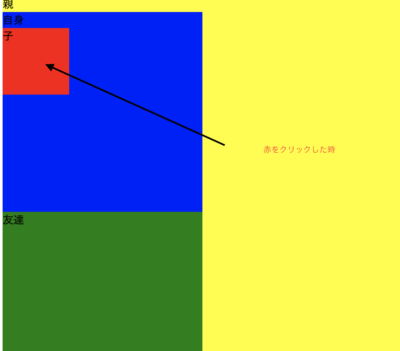
子の要素をクリックした時
青色の要素(自分の要素)にクリックイベントを追加すると
子の要素(青色の要素からみて)をクリックした時も
イベントが発生します。

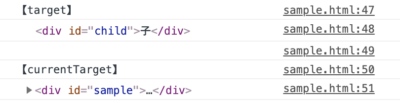
赤色をクリックした時に出力された
内容を見てみましょう。

targetに子の要素
currentTargetにイベントを追加した要素が出力されました。
イベントをトリガーした要素は、targetで、
イベントを追加した要素がcurrentTargetです。
この二つが一致した時は、
自身の要素をクリックしたとき、
一致しなかった場合は、
自身の要素がクリックされていないと分かりますね。
おわりに
自身の要素かどうか判断するには
イベントのtargetとcurrentTargetを比較して分岐することで
分かりました。
ライブラリやフレームワークを使わないと多少面倒臭い気がしますね。
Vue.jsなんて
<div v-on:click.self="doThat">...</div>
たったの一行で出来るのでかなり楽ですよね。
まあ、targetとcurrentTargetの関係もよく分かったので
満足しています^ – ^
以上です。
最後まで読んでいただき、ありがとうございました。





















コメント