ViteプロジェクトをGithubPagesで公開する手順をまとめます。
Githubの設定
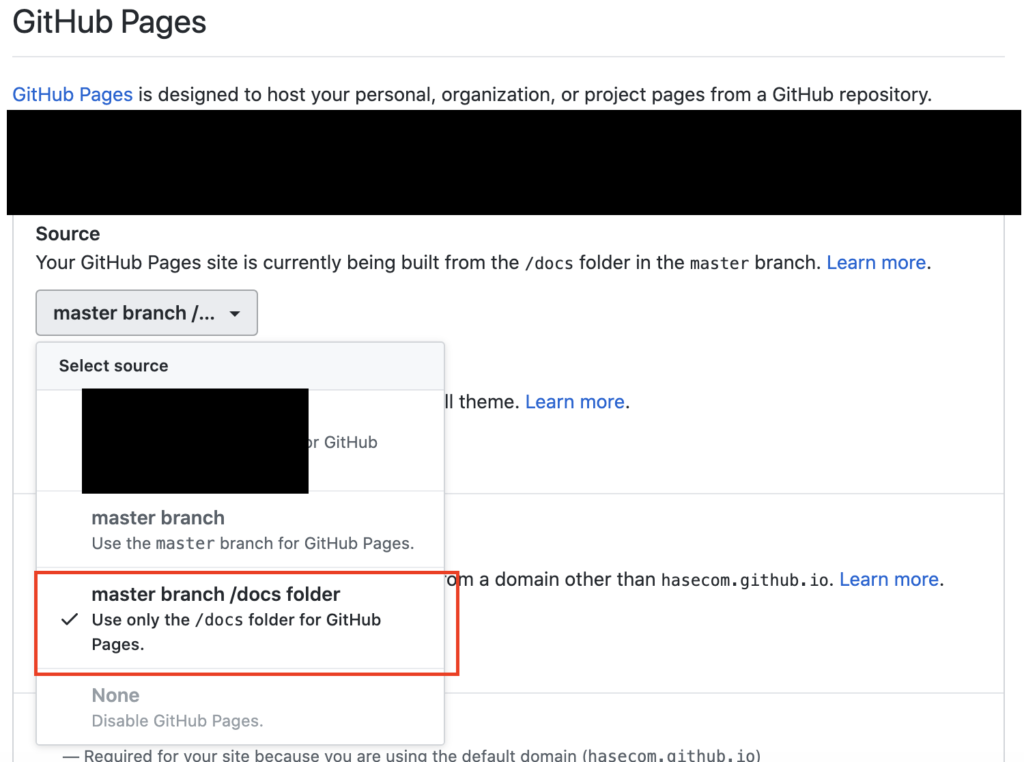
githubでリポジトリのsettingを開きます。

そして、Sourceをmaster branch / docs folderにセットします。
これでGithub側の設定は完了です。
Viteプロジェクトの設定
ビルドしたファイルをdistからdocsに変更する必要があります。
プロジェクト直下(package.jsonと同じ階層)に
vite.config.jsを作成します。
※vue.config.jsではありません
次にvite.config.jsに出力フォルダ名とビルド出力が配置される「ルート」からの相対ディレクトリを記述します。
module.exports = {
base:'./',
assetsDir:'./',
outDir: 'docs',
}
※outputDirではなくてoutDirです。
その他のオプションは下記を参考にしてください。
https://github.com/vitejs/vite/blob/master/src/node/config.ts
これで設定は完了です。
npm run build
でビルドをしてdocsに出力されます。
これをmasterブランチでpushすれば完了です。
もしも画面が真っ白でjsやcssファイルが404の場合は、
baseやその他の項目をチェックしてみてください。
以上です。





















コメント