今回は、SNSで必要な会員登録画面を作成します。
ビューとコントローラ部分を記します。

前回までは仕組みの作成でしたが、本記事はSNSの部品作成を行います。
今回の記事では、フロントからサーバサイドにデータを送るところまで記します。
なお、セキュリティは最小限構成のため参考程度でお願いします。
必要なファイル
今回作成するファイルのみ記しています。
※下記のみだと正常に実行されないのでシリーズの過去記事をご覧ください。
sns_training
├── app
│ └── controllers
│ └── registController.php
├── routes
│ └── web.php
└── views
├── components
│ └── head.php
├── css
│ └── common.css
└── pages
└── regist.php
では、早速各ファイルに記述していきます。
web.php
web.phpにルーティング設定を記します。
記述方法は、スクラッチでルーティングファイルを作成してみる。PHPでSNSを作成してみる#07をご覧ください。
<?php
namespace Routes;
use Routes\route;
$router = new route();
//...省略....
$router->call('regist','registController@index');//初期表示
//...省略....
?>
#7でweb.phpは作成済みで、homeへのルーティングも作成していると思いますが、今回は関係ないので省略します。
$router->call(....);
の一行を追加してください。
registController.php
<?php
namespace App\Controllers;
class registController extends controller{
//@初期表示
public function index(){
$model = null;
$this->View("regist",$model);
}
}
?>
コントローラからビューを呼び出す方法。PHPでSNSを作成してみる#08
と同じ仕組みです。上記のように記すことでregist.phpというビューファイルと当該リクエストが紐付きます。
registControllerファイルは、データベースとの処理等が発生することで内容が変わりますので、後のシリーズで内容を変更します。
head.php
続いて、head.phpを作成します。
head.phpはcomponentsフォルダ配下に作成をして、
各ページに部品として流用できるようにします。
内容は、htmlのhead内に記述する内容にしましょう。
<link rel="stylesheet" href="//stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="//stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <link rel="stylesheet" href="views/css/common.css">
ビューサイドに関しては全く同じにする必要はございませんので、変更しても可です。
jQuery記法を使用してサーバサイドとの処理します。
そのため各タグのidやclass、nameなど意味がありますのでなるべく合わせてください。
またbootstrapの力を借りるためcdnで呼び出します。
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして用意されている。
regist.php
ビューファイルです。
今回は登録画面を作成します。
本シリーズでは、”デザイン”や”UI”は余り重視していないため予めご了承ください。。
また、CSRF対策やバリデーションは後の章で紹介いたします。
<!DOCTYPE html>
<html lang="ja">
<head>
<?php require_once(__DIR__ . "/../components/head.php"); ?>
</head>
<body>
<div id="app px-4">
<div class="row mx-0">
<div class="offset-0 col-12 col-md-6 offset-md-4">
<h3 class="text-center">
会員登録
</h3>
<form method="POST" id="registForm">
<div class="form-group">
<label for="userId">ユーザID</label>
<input type="text" class="form-control" name="userId" id="userId">
</div>
<div class="form-group">
<label for="userName">ユーザ名</label>
<input type="text" class="form-control" name="userName" id="userName">
</div>
<div class="form-group">
<label for="userPassWord">パスワード</label>
<input type="password" class="form-control" name="userPassWord" id="userPassWord">
</div>
<div class="form-group">
<button type="submit" class="btn btn-lg btn-primary form-control">登録する</buttton>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#registForm').submit(function(){
event.preventDefault();
$.ajax({
url: 'post/regist',
type: 'POST',
dataType: 'json',
data: $(this).serializeArray(),
timeout: 5000,
}).done(function(data){
console.table(data);
}).fail(function(){
alert('認証に失敗しました。内部エラーです。');
});
});
</script>
</html>
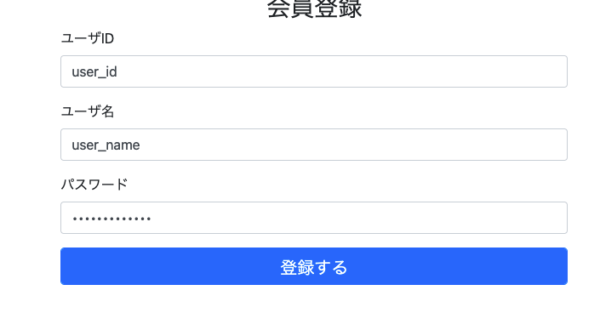
ブラウザで確認してみます。
以下の画像のように表示されたら成功です。

<?php require_once(__DIR__ . "/../components/head.php"); ?>
ここは、前述したコンポーネントのhead.phpを呼び出しています。
regist.php内の要素は、head.php内に記述したbootstrapが適用されます。
<form method="POST" id="registForm>...</form>
idは「registForm」とします。これは、JavaScriptに記述した
registFormのIDを持つフォームが送信した際に発動する関数を設定しているからです。
$.ajax({
url: 'post/regist',
type: 'POST',
dataType: 'json',
data: $(this).serializeArray(),
timeout: 5000,
...
サーバサイドとのデータ処理は非同期通信であるAjaxを使用します。
それぞれ設定した値を見ていきます。
- url=>後述しますweb.php内に追記するパス名です。
- type=>送信データがあるためPOSTにします。
- dataType=>本シリーズでの送受信のデータ構造はJSONにします。
- data=>フォーム内のデータをJSONにします。
$(this)とは、$(“#registForm”)のことです。フォーム内のnameをキーとしてJSONのデータ構造をした値を返します。
...
done(function(data){
console.table(data);
....
この章では、フロントからサーバサイドまでの処理を記すため、
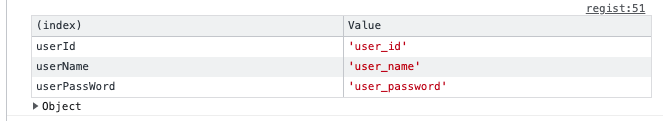
そのテストとしてconsole.table(data)としています。
これは、サーバサイドからビューに受け渡す値で、
一時的にビューから投げた値をそのまま返すように記述しています。
web.php
web.phpは前述した内容に追記
しましょう。
//...省略
$router->call('regist','registController@index');
//<<<<<<<追記
$router->call('post','registController@postRegist');//登録リクエスト
//=======
// 省略...
registController.php
registController.phpは前述した内容に追記
しましょう。
//...省略
//@初期表示
public function index(){
$model = null;
$this->View("regist",$model);
}
//<<<<<<<<追記
//会員登録
public function registPost($request){
$this->Json($request);
}
//=======
//省略...
//<<<<<<<追記の部分を追記してください。
public function registPost($request)
{
$this->Json($request);
}
$requestで、ビューから送信されたオブジェクトを受け取ります。
なお、非同期通信の場合は、 $this->Json(…)を使うものとします。
今回は、サーバサイドでの処理をせず、ビューにデータを返す処理をします。
テストをする
下の画像のように、それぞれデータを入力して「登録する」を押下しましょう。

Consoleからサーバサイドの戻り値を確認しましょう。

送った値がきちんと表示されていれば成功です。
おわりに
今回は、「ビューからサーバサイドへデータを送信」まで行いました。
今回記さなかったバリデーションやCSRFといったセキュリティ対策。
実は、データのやり取りのするサービスでは細かいセキュリティ要件が求められるのです。
そういったWebサービスのセキュリティに知見がある人は少なく、IT・Web業界としても人材不足な状態にあります。
そのようなセキュリティは個人で学ぶには厳しく書籍が少ない上、実践的では無い場合がほとんどです。そして、セキュリティ対策は日々形を変えていきます。
いかに、最先端の内容を学べるか。そうなると、現役のエンジニアから学ぶのが非常に効率的であることがわかります。
テックアカデミーでは、技術力とコミュニケーション力に長けた現役エンジニアのメンターがマンツーマンでサポートしてくださいます。
さらにテックアカデミーの講師は通過率10%という狭き門をくぐり抜けたエンジニアです。
ぜひ、効率的に学びたいという方は、TechAcademy (テックアカデミー)を利用してみてはいかがでしょうか。
以上です、ありがとうございました。






















コメント